Vue踩坑记(一):使用Vue-Cli3快速搭建项目
最近几天学习了Vue全家桶,对于我这个主后端的程序员来说,Vue确实相对于Angular更容易上手,各种插件和中文文档十分齐全,而且如果使用Vue-Cli脚手架的话真的可以说是达到“开箱即用”的效果~
有了Vue,就可以彻底告别以前jQuery那一套了,双向绑定简直不能太好用,整个前端开发变得流畅起来。所以各位想要走前端路线的程序员,或者是像我这样主要关心后端但自己开发项目想用一个方便的前端框架,那么我强烈推荐学习Vue。
官方的教程已经很清晰明了,在里面可以了解Vue的基本使用方法:
https://cn.vuejs.org/v2/guide/
所以我们这里就不抄文档了233,下面的内容偏向实战踩坑,不过注意这系列文章严格来说不是教程,只能说是我自己学习和使用时遇到问题的记录吧。
Vue-Cli3脚手架
虽然完全可以通过引入js文件到页面的方式来快速使用Vue的功能,但如果想要构建大型单页应用(SPA)的话,推荐使用官方提供的Vue-Cli工具来快速搭建项目。
SPA
什么是SPA?单页应用和传统多页面Web应用最大的区别就是页面跳转全部由前端控制,所以能够达到无刷新的流畅体验。
传统的Web项目,在页面跳转时,是由前端去请求后端地址,然后由后端返回要显示的页面;而在SPA项目里,公共资源会在第一次载入时加载一次,之后前端仅仅从后端获取必要的数据,然后局部刷新页面内容,而不需要重新载入整个页面。
使用Vue-Cli3搭建项目
要实现SPA需要前端框架的支持,对于Vue来说有Vue-Router这个项目来实现前端路由,这种开发方式下前端项目也需要相对工程化的结构,而Vue-Cli脚手架可以一键生成前端工程并完成配置,即便不懂webpack也可以开心使用,因为Vue-Cli都已经配置好了~
首先我们需要有nodeJs环境,然后就可以使用npm来安装Vue-Cli,这里我们选择全局安装,现在Vue-Cli的最新版本是3,这系列文章也都是以Vue-Cli3为基础来进行讲解的。
# 安装vue-cli
npm install -g @vue/cli
# 查看vue-cli版本看看是否安装成功
vue -V
# 3.2.1安装完毕后,我们切到工作目录来新建项目:
# 新建项目
vue create my-app
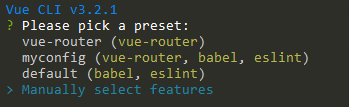
执行之后,Vue-Cli会提示选择一个预设,刚刚安装完毕的话应该只有一个叫做default的预设(default上面两个是我自己加的),这个预设里是没有集成Vue-Router的,所以我们选择最后一个选项来自定义预设。

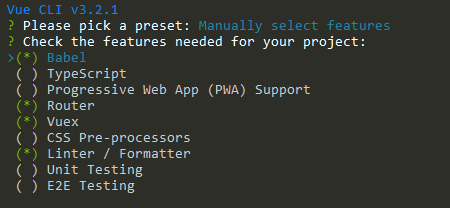
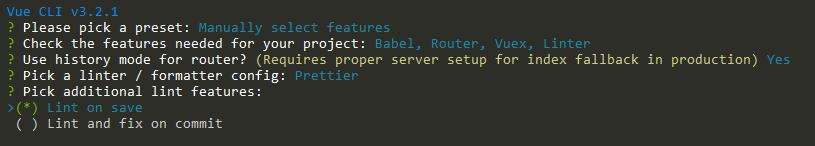
然后就列出了Vue-Cli可以自动集成的插件,按空格键选择需要的,比如前端路由Router、状态管理Vuex,最后按下回车。

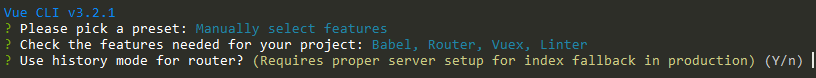
如果有选择集成Router的话,这里会询问要不要使用history模式,关于history模式的优劣可以查看Vue-Router的官方文档,当然,如果以后有机会可能我也会讲讲233。
总只,一般来说我是推荐使用history模式的。

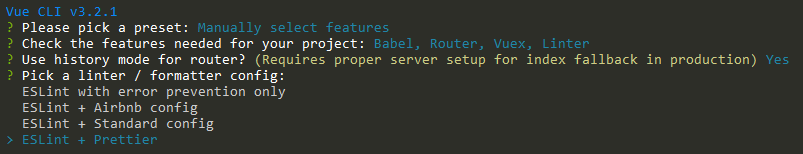
如果有选择集成Linter/Formatter的话,这里需要选择默认配置,根据自己的需求选择吧,我是选的ESLint + Prettier。

什么时候进行拼写检查。

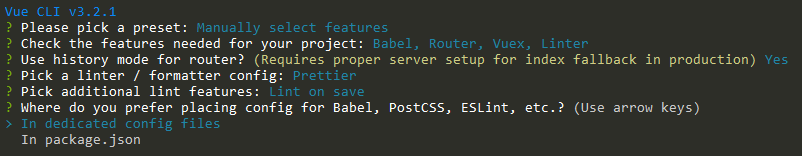
最后,选择这些配置是分别放在独立的文件中还是一起挤在package.json里面。

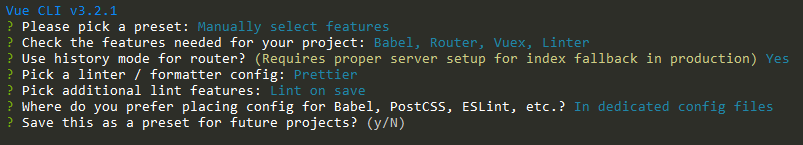
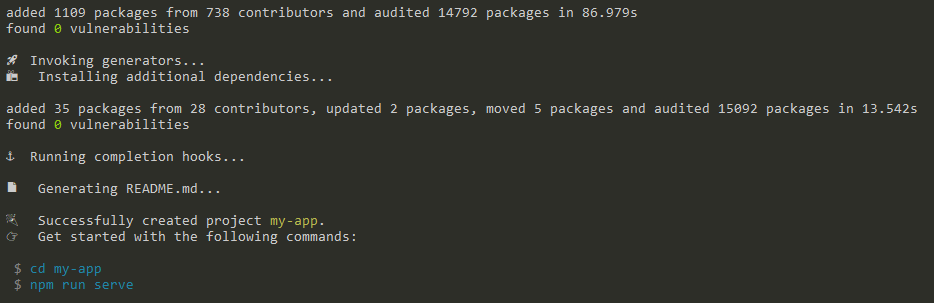
是否保存预设,保存的话下次就可以在第一步的时候选择这个预设而不用上面一步步配置了。一切就绪后,Vue-Cli就开始自动工作了。略微等待它跑完,会是这个样子:

好了,现在我们就得到了一个Vue单页应用项目了!
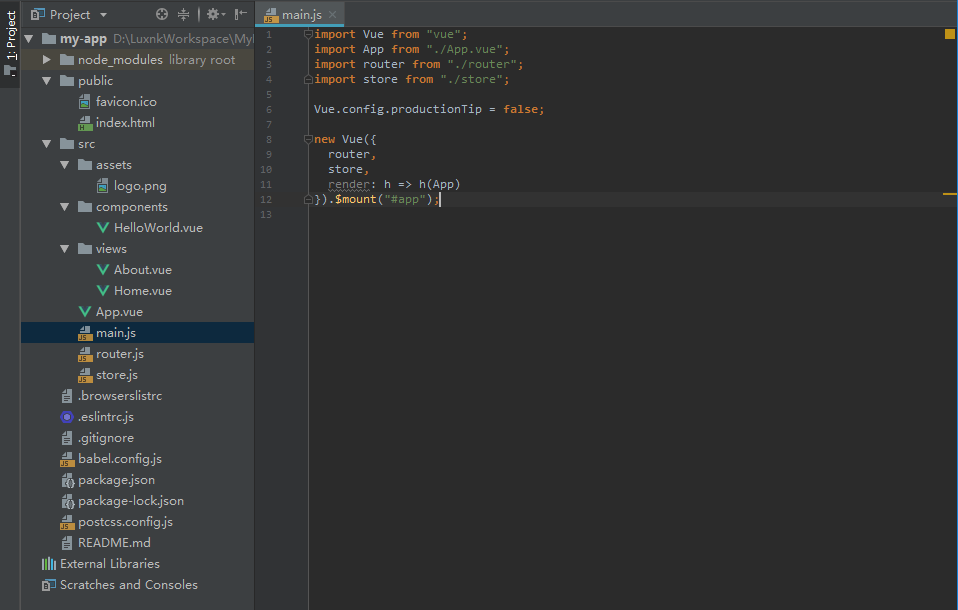
目录结构

打开项目后的目录结构大概是这个样子的,十分清晰明了。main.js 便是程序的入口,.vue文件则是Vue组件的一种文件格式,需要webpack来进行编译,所幸这方面的配置Vue-Cli已经帮我们做好了~
运行和编译
运行和编译打包相当简单,运行以下命令即可:
# 运行
npm run serve
# 编译打包
npm run build
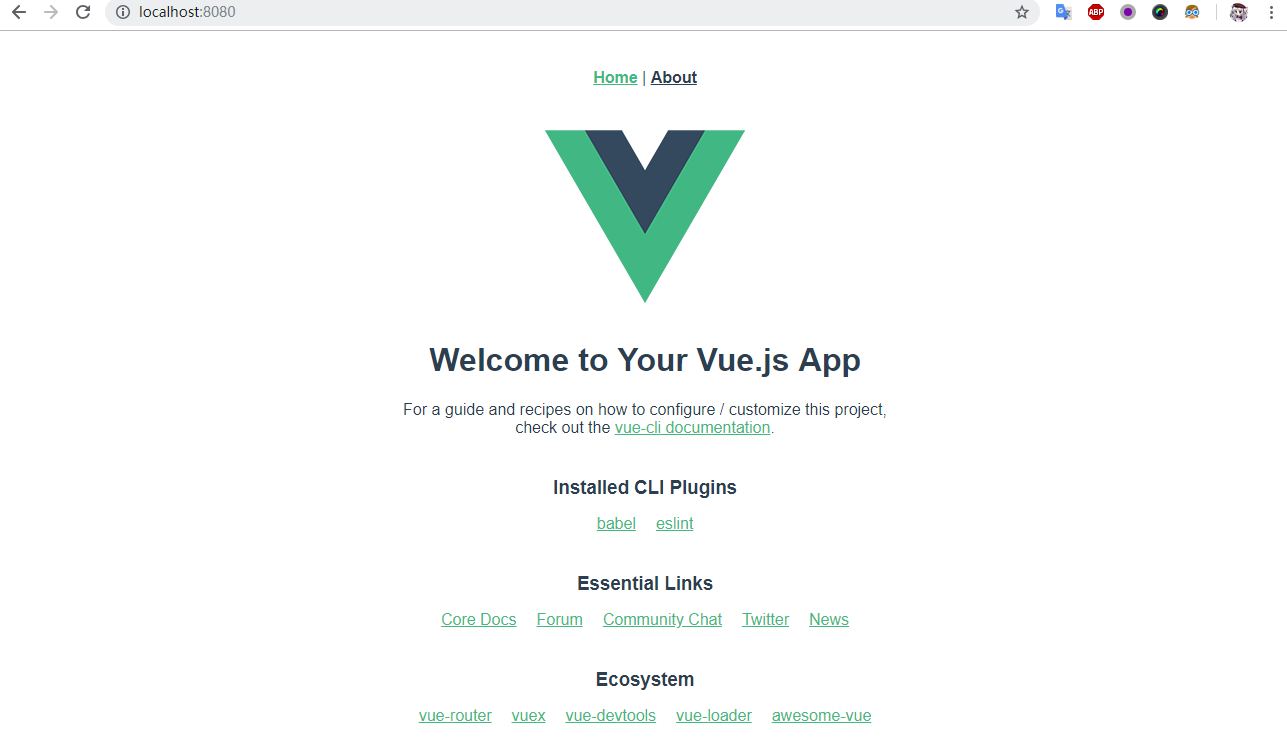
默认的端口是8080,运行后访问的效果就是这个样子啦~
配置文件
Vue-Cli提供了一个叫做vue.config.js的配置文件,不过这个文件在搭建项目时并不会被创建出来,所以需要自己手动在和package.json同级目录下新建这个文件。
可用配置项可以参考官方文档:https://cli.vuejs.org/zh/config/
比如,如果想要更改默认端口,就可以这么配置:
module.exports = {
devServer: {
port: 8181
}
}漂亮的MD风格UI框架:Vuetify
有非常多支持Vue的前端UI框架,这次我选用的是近年的一个后起之秀:Vuetify。
Vuetify实现了Google的Material Design设计规范,可以在PC和手机上获得不错的用户体验,并且还提供了Vue-Cli一键集成的插件:
# 加入vuetify组件
vue add vuetify只要跑一下这个命令,vuetify便集成到项目中了,注意要在一个新项目里这么做,因为它会替换一些文件。
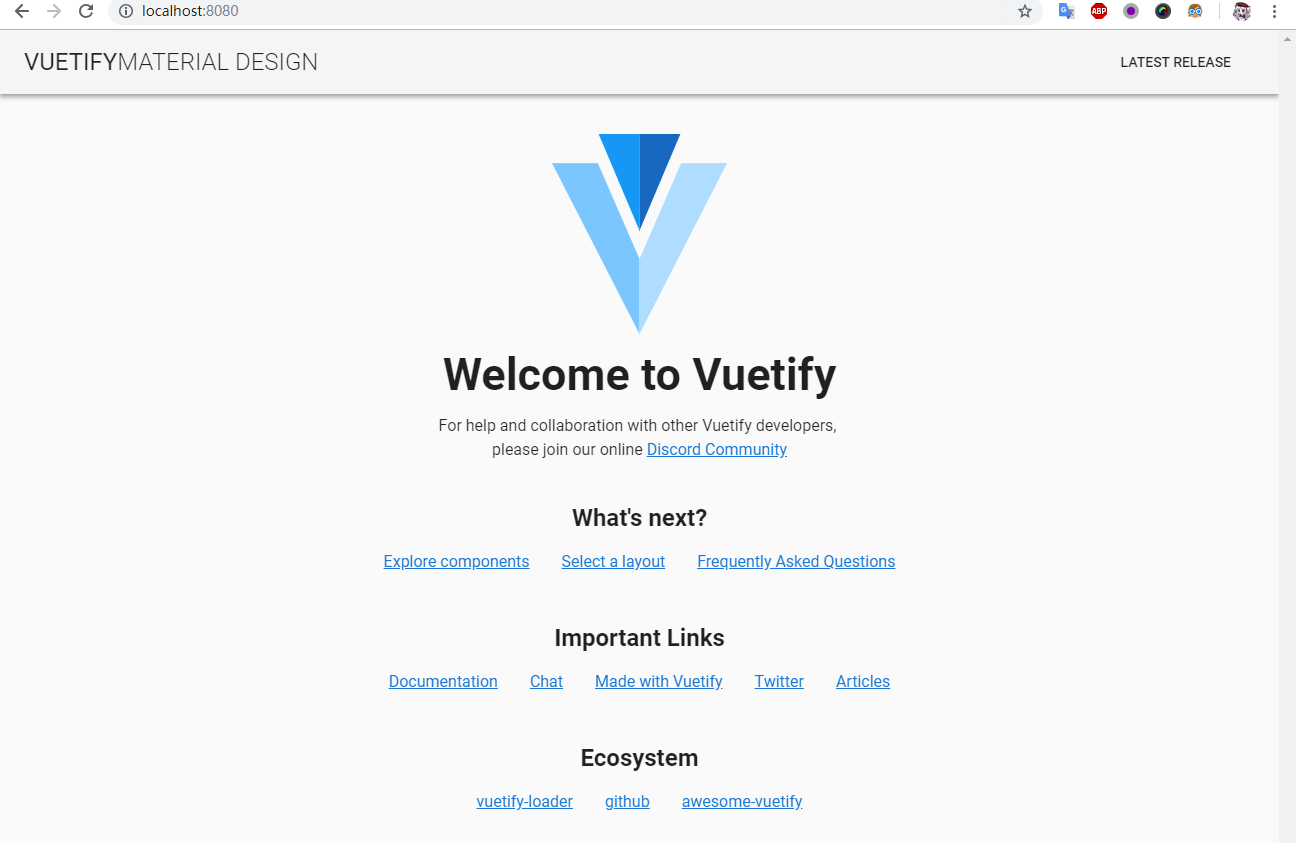
然后我们用npm run build方法运行一下项目看看效果:

关于Vuetify的各种特性,可以去看官方文档,有中文哦:
https://vuetifyjs.com/zh-Hans/
尾巴
这篇的内容就到这了,下次会讲讲正式开发里遇到的坑,虽然我也不知道自己什么时候会更新就是了233