Cloudflare-ddns自动更新ipv6的解析记录
因为现在运营商不给公网 IPV4 了,所以我最近在搞敲 IPV6,我这边的联通和移动都有给公网 IPV6,当然并不是固定 IP,所以需要 DDNS 软件来更新域名的 DNS 解析记录。这样我只需要使用我的域名就能访问家里面的 web 服务了。
项目地址
环境要求
- Python 版本 3.5 以上
使用方法
首先从 GitHub 将源码拉取下来,不要下载 Releases 里的代码,那份代码版本太旧了运行有问题……
git clone https://github.com/timothymiller/cloudflare-ddns.git复制一份 config-example.json 并命名为 config.json
cp config-example.json config.json文件是长这样的:
{
"cloudflare": [
{
"authentication": {
"api_token": "api_token_here",
"api_key": {
"api_key": "api_key_here",
"account_email": "your_email_here"
}
},
"zone_id": "your_zone_id_here",
"subdomains": [
{
"name": "",
"proxied": false
},
{
"name": "remove_or_replace_with_your_subdomain",
"proxied": false
}
]
}
],
"a": true,
"aaaa": true,
"purgeUnknownRecords": false,
"ttl": 300
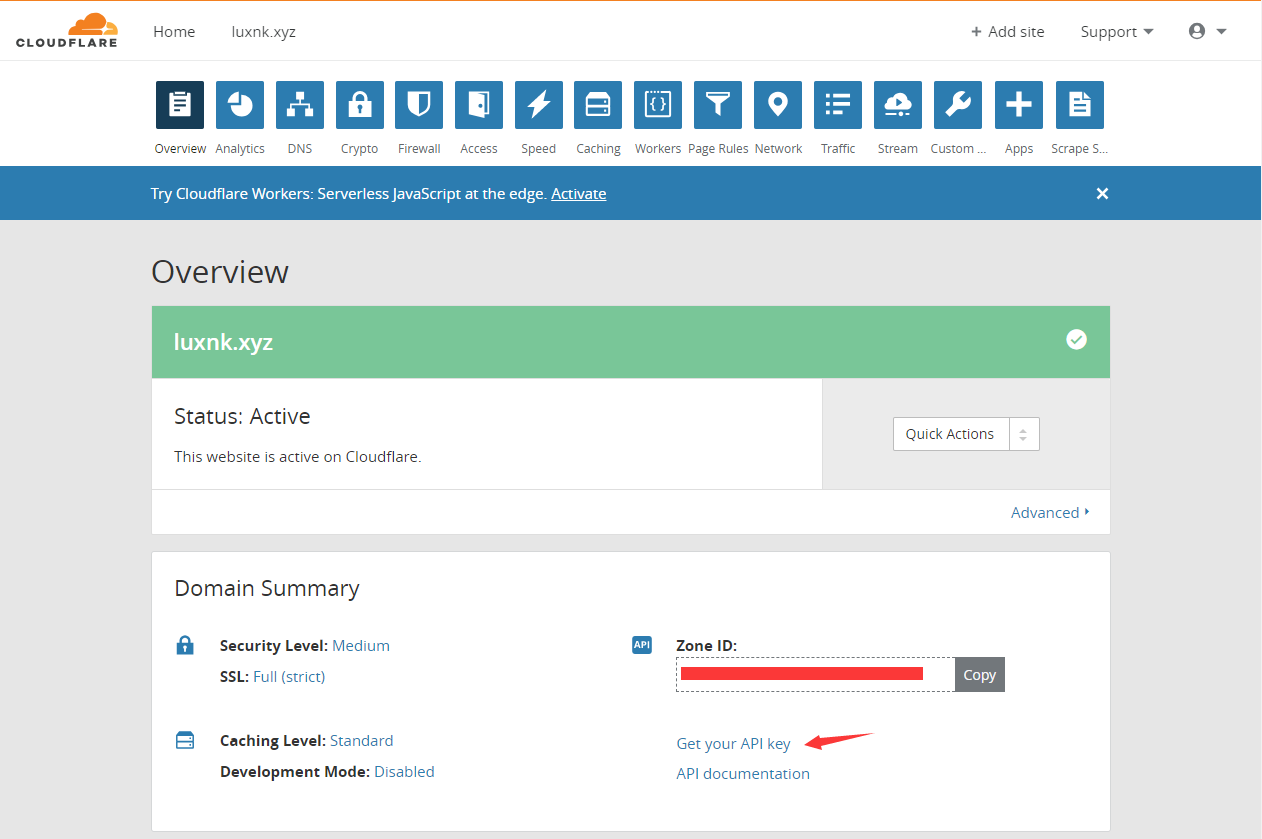
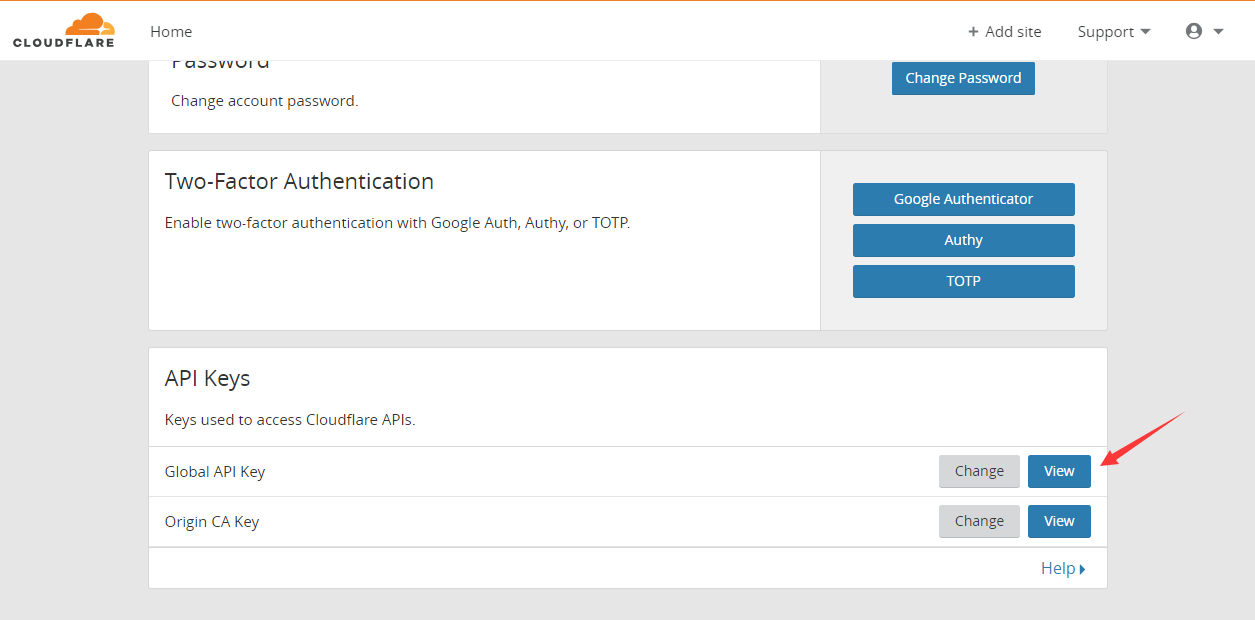
}api_token 和 api_key 两种认证方式二选一,具体的 token 和 key 还有 zone_id 可以去 cloudflare 里获得。注意使用了其中一种后另一种的属性和值直接保留原样就好不用去动它,比如你填了 api_key,api_token 的值就保留 api_token_here 就好,如果直接删掉 api_token 这个属性反而会报错。
由于我只需要配置 IPV6 的 DDNS,所以 "a": true 这里设置成 false 就好。
最终的配置文件会类似这样:
{
"cloudflare": [
{
"authentication": {
"api_token": "api_token_here",
"api_key": {
"api_key": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"account_email": "xxxxxx@xxx.com"
}
},
"zone_id": "xxxxxxxxxxxxxxxxxxxxxx",
"subdomains": [
{
"name": "ddns",
"proxied": false
}
],
"proxied": false
}
],
"a": false,
"aaaa": true,
"purgeUnknownRecords": false,
"ttl": 300
}配置完后运行一编试试:
./start-sync.sh定时任务
使用 crontab 配置定时执行该脚本:
crontab -e配置文件里加入下面内容:
*/15 * * * * /opt/cloudflare-ddns/start-sync.sh这样就会每 15 分钟执行一次脚本,去检查公网 IPV6 地址是否有变化。